Zeplin app is a well-designed application program that works as a collaboration tool bridging the gap between developers and designers by offering a connected space for product teams. Though it is quite robust but feels lightweight and thus is the industry standard for handing off designs to engineering. The handoff is facilitated by taking a design from Adobe XD, Photoshop, Sketch, or Figma and exporting them into a format that can quickly generate style guides, code snippets, assets, and specs. This article offers a quick walkthrough for creating a prototype with Zeplin app used by leading product teams and introduces an alternative.
Thank you for downloading Zeplin for Mac from our software library. Each download we provide is subject to periodical scanning, but we strongly recommend you check the package for viruses on your side before running the installation. The version of the Mac application you are about to download is 3.8. Select the 'Applications' folder from the sidebar. Drag the Zeplin app from the 'Applications' folder to the Trash. ☝️ If you want to recover the app before emptying the Trash, select the Zeplin app in the Trash, right click and select 'Put Back'.
How to create a prototype in Zeplin app

As you know, what Zeplin is, it is essential to know that it can serve as the 'single source of truth' for product teams because of its capability to create component libraries, generate living style guides, and versioning design assets. Let us see how a prototype can be created using the Zeplin app in 10 steps:
Get more out of Zeplin, together. Extensions are built by the community to generate code snippets from designs. Pick the ones that fit your workflow, or create your own and contribute. Advice and answers from the Zeplin Team. 7 articles in this collection Written by Noelis, Didem, and Pelin. 19 articles in this collection Written.
1. Zeplin Login- The first step includes creating a Zeplin account or logging in if you already have one. Then, download the Zeplin desktop app or Zeplin iOS app and the plugin for Sketch
2. Preparing a Sketch File- In Sketch, organize your layers and assets. Depending on the type of projects, the asset's naming convention is automatically adjusted, making exporting them easy. Create symbols for common assets and elements and save colors and fonts in Document Colors and Text Styles, respectively.
3. Making assets exportable in Sketch- Once the assets are grouped into symbols, the page is opened up in the Sketch file. Highlight the group and locate the 'Make exportable' option. Choose the slice option to export assets directly from Zeplin.
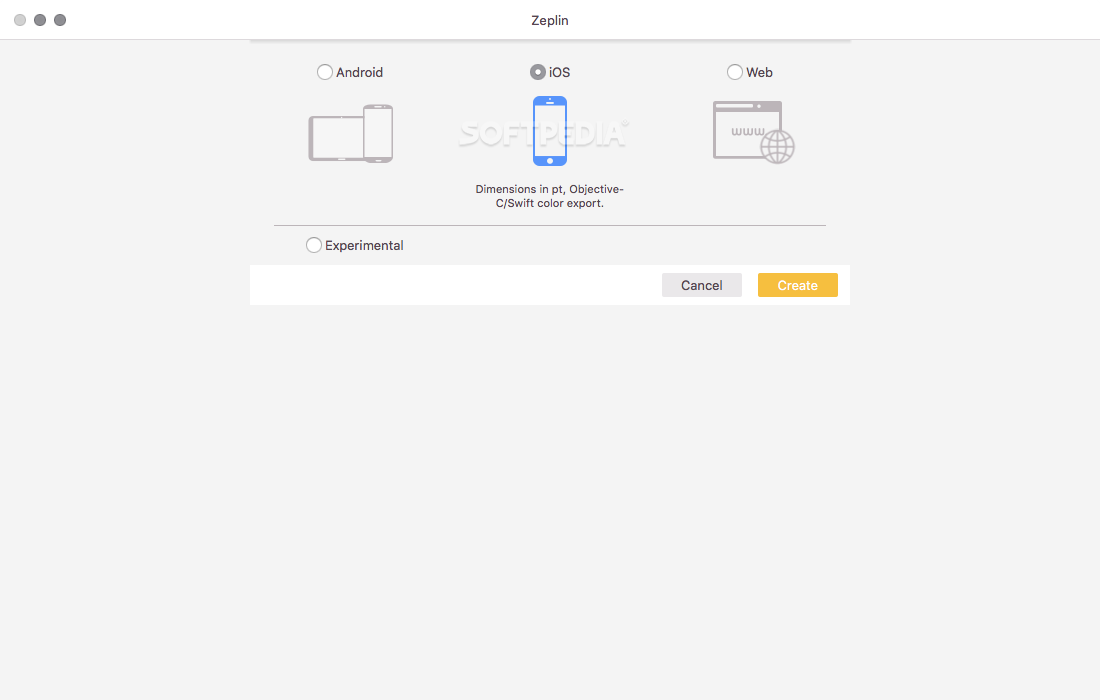
4. Creating a new project in the Zeplin desktop app- Depending on the platform you are building for, choose the project type. Different codes will be generated based on the project type. Select the project resolution similar to your Sketch artboards.
5. Exporting the Sketch artboards to Zeplin- On highlighting all the artboards, you would like to export to Zeplin, press ??E on your keyboard. Do the same for all symbols.
6. Organising the project in the app- As the Sketch artboards have been exported, the artwork is to be organized into sections. For doing this, select a similar screen to group into categories from the dashboard view.
7. Utilizing components- This is the most usable feature of Zeplin- organizing assets into component libraries. This comes handy when a project design is developed on multiple platforms by different team members. The next steps are: Select the Styleguide tab, select the secondary tab Components, Organise these into sections such as Images, Icons, Common Elements, etc.
8. Exporting style guides from Zeplin- Locate the share button from the dashboard view of the Zeplin project. Go to Share, then Scene. Select enable and then open to generate a dynamic style guide. A shareable URL will be made available to you.
Zeppelin Machines
9. Annotating your designs in Zeplin- To add notes to your design, select the add note icon and pin it to a component in the detailed view of a screen. A note can also be added by holding down Cmd or Ctrl and clicking anywhere on the screen.
10. Cdimono1.7z. Sharing, collaborating, and using version control- Here it is, your Zeplin file is ready to be shared with the team. Continue updating the file by exporting artboards from Sketch. The best part is the app will automatically version control your files and allow you to continue collaborating.
As seen from the Zeplin example, a workflow bridge empowers designers to annotate screens and make the handoff phase easy with precise and complete specifications. Flexibility is the most significant advantage of the app updating assets dynamically, exporting assets into native code, saving time and tedium. Thus, Zeplin is a crucial piece of any product development puzzle.
How to create prototypes with Zeplin app alternative
Though Zeplin has many helpful features, it is not ideal. The free plan offered by Zeplin is limited to one project, and the same project cannot be used for iOS and Android. The workflow only becomes accessible once the flow of working with Zeplin and other mentioned apps is understood. However, the learning curve of the app requires some attention and time. Thus, we introduce an alternative, Wondershare Mockitt- a simple and easy to use collaboration and prototyping tool.

With Mockitt, you can:
- Work both on macOS and Windows as it's an online tool, it fits all system.
- Create wireframes and prototypes for free, you can create up to 3 projects with the free version.
- Animate and prototype apps/website fast.
- Communicate seamlessly and handoff specs.
- Use abundant templates to design effectively.
- Keep every project in sync at all times.
- Bring everyone in the enterprise together.
Creating prototypes with Mockitt:
- Click on 'Create' to create a new project and choose the project type as per the device.
- Add widgets in 'Built-in', then edit the properties of the widgets in the workspace.
- Save the widgets to 'My Widget' Library for future use.
- Add links between screens to set the action, gesture, and animation for the widget.
- Use 'Sticky' in the 'Built-in' library to add notes to your design.
- Use demo widgets and screen from the templates in 'Resources'.
- To better manage the asset library, add folders, labels, perform batch management, high-efficiency search and replace images.
- For creating Interaction and animation, use dynamic widgets with the Screen state.
Zeplin Mac Download
Optional Features to add life to your design:
- Add audio.
- Add video.
- Add Google Spreadsheet.
- Add States for animation.
- Create States of the widget and link them.
- Create a navigation bar, set transitions effect on a dynamic widget.
- Make a Carousel by adding, adjusting the order, and setting scrolling.

As you know, what Zeplin is, it is essential to know that it can serve as the 'single source of truth' for product teams because of its capability to create component libraries, generate living style guides, and versioning design assets. Let us see how a prototype can be created using the Zeplin app in 10 steps:
Get more out of Zeplin, together. Extensions are built by the community to generate code snippets from designs. Pick the ones that fit your workflow, or create your own and contribute. Advice and answers from the Zeplin Team. 7 articles in this collection Written by Noelis, Didem, and Pelin. 19 articles in this collection Written.
1. Zeplin Login- The first step includes creating a Zeplin account or logging in if you already have one. Then, download the Zeplin desktop app or Zeplin iOS app and the plugin for Sketch
2. Preparing a Sketch File- In Sketch, organize your layers and assets. Depending on the type of projects, the asset's naming convention is automatically adjusted, making exporting them easy. Create symbols for common assets and elements and save colors and fonts in Document Colors and Text Styles, respectively.
3. Making assets exportable in Sketch- Once the assets are grouped into symbols, the page is opened up in the Sketch file. Highlight the group and locate the 'Make exportable' option. Choose the slice option to export assets directly from Zeplin.
4. Creating a new project in the Zeplin desktop app- Depending on the platform you are building for, choose the project type. Different codes will be generated based on the project type. Select the project resolution similar to your Sketch artboards.
5. Exporting the Sketch artboards to Zeplin- On highlighting all the artboards, you would like to export to Zeplin, press ??E on your keyboard. Do the same for all symbols.
6. Organising the project in the app- As the Sketch artboards have been exported, the artwork is to be organized into sections. For doing this, select a similar screen to group into categories from the dashboard view.
7. Utilizing components- This is the most usable feature of Zeplin- organizing assets into component libraries. This comes handy when a project design is developed on multiple platforms by different team members. The next steps are: Select the Styleguide tab, select the secondary tab Components, Organise these into sections such as Images, Icons, Common Elements, etc.
8. Exporting style guides from Zeplin- Locate the share button from the dashboard view of the Zeplin project. Go to Share, then Scene. Select enable and then open to generate a dynamic style guide. A shareable URL will be made available to you.
Zeppelin Machines
9. Annotating your designs in Zeplin- To add notes to your design, select the add note icon and pin it to a component in the detailed view of a screen. A note can also be added by holding down Cmd or Ctrl and clicking anywhere on the screen.
10. Cdimono1.7z. Sharing, collaborating, and using version control- Here it is, your Zeplin file is ready to be shared with the team. Continue updating the file by exporting artboards from Sketch. The best part is the app will automatically version control your files and allow you to continue collaborating.
As seen from the Zeplin example, a workflow bridge empowers designers to annotate screens and make the handoff phase easy with precise and complete specifications. Flexibility is the most significant advantage of the app updating assets dynamically, exporting assets into native code, saving time and tedium. Thus, Zeplin is a crucial piece of any product development puzzle.
How to create prototypes with Zeplin app alternative
Though Zeplin has many helpful features, it is not ideal. The free plan offered by Zeplin is limited to one project, and the same project cannot be used for iOS and Android. The workflow only becomes accessible once the flow of working with Zeplin and other mentioned apps is understood. However, the learning curve of the app requires some attention and time. Thus, we introduce an alternative, Wondershare Mockitt- a simple and easy to use collaboration and prototyping tool.
With Mockitt, you can:
- Work both on macOS and Windows as it's an online tool, it fits all system.
- Create wireframes and prototypes for free, you can create up to 3 projects with the free version.
- Animate and prototype apps/website fast.
- Communicate seamlessly and handoff specs.
- Use abundant templates to design effectively.
- Keep every project in sync at all times.
- Bring everyone in the enterprise together.
Creating prototypes with Mockitt:
- Click on 'Create' to create a new project and choose the project type as per the device.
- Add widgets in 'Built-in', then edit the properties of the widgets in the workspace.
- Save the widgets to 'My Widget' Library for future use.
- Add links between screens to set the action, gesture, and animation for the widget.
- Use 'Sticky' in the 'Built-in' library to add notes to your design.
- Use demo widgets and screen from the templates in 'Resources'.
- To better manage the asset library, add folders, labels, perform batch management, high-efficiency search and replace images.
- For creating Interaction and animation, use dynamic widgets with the Screen state.
Zeplin Mac Download
Optional Features to add life to your design:
- Add audio.
- Add video.
- Add Google Spreadsheet.
- Add States for animation.
- Create States of the widget and link them.
- Create a navigation bar, set transitions effect on a dynamic widget.
- Make a Carousel by adding, adjusting the order, and setting scrolling.
Zeplin Mac App
As you are aware of the basics of designing, head to Mockitt for creating your prototype.
⚠️ Make sure that you're running Photoshop CC 2015 or later.
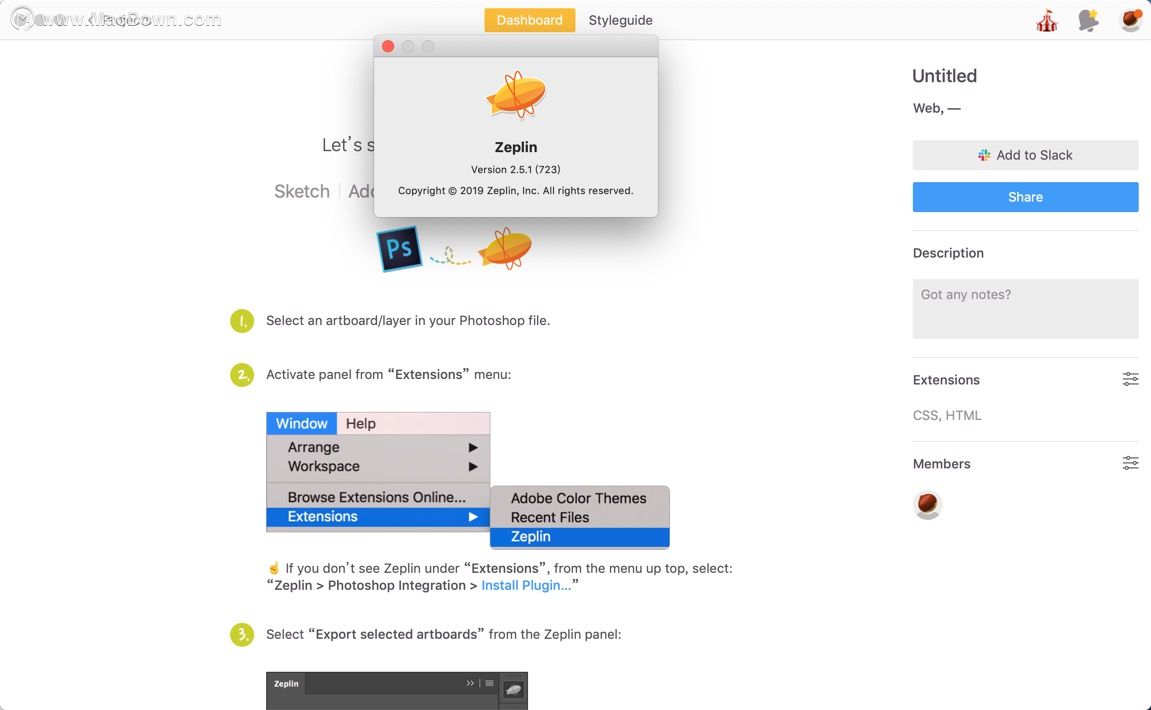
Application plugin for mac. Normally when you launch Zeplin, Photoshop plugin should be installed automatically. If not, you can install it from Zeplin's menu up top: 'Zeplin > Photoshop Integration > Install Plugin…'
Installing manually
If installing from the menu doesn't work, you can try installing the plugin manually. Two pieces need to be installed, a plugin and a panel.
The plugin:
- Download the plugin from here.
- Unzip it and copy the folder called
io.zeplin.photoshop-plugin. - Paste it under the
Applications/Adobe Photoshop CC 2019/Plug-ins/Generator(update the Photoshop version in the directory if you are using an older version. i.e.Applications/Adobe Photoshop CC 2017/Plug-ins/Generator).
And finally, the panel:
Zeplin App
- From the Finder menu, select 'Go > Go to Folder…', type
~/Library/Application Support/Adobe/CEP/extensions, and click Go. (If theCEPdirectory doesn't exist, you can create it manually.) - Download the panel from here.
- Unzip it and copy the folder called
io.zeplin.photoshop-panel. - Paste it to the revealed folder in Finder.
Zeplin Photoshop Plugin Mac
Now when you restart your Photoshop, you should see the panel in the menu up top: 'Window > Extensions > Zeplin'
